werstreamtes/pimcore-list-widget
not-reviewed
No Category
Detailswerstreamtes/pimcore-list-widget
No Category
Project Summary
Readme
Pimcore List Widget
Requirements
This widget is designed for use with Pimcore 10.2 or higher.
Installation
Install the widget using composer:
composer require werstreamtes/pimcore-list-widgetor via composer.json:
"require" : {
"werstreamtes/pimcore-list-widget" : "1.0.0",
}Activate the widget with the following command:
Pimcore 10
bin/console pimcore:bundle:enable WerStreamtEsListWidgetBundlePimcore 11
bin/console pimcore:bundle:install WerStreamtEsListWidgetBundleFinally, the plugin must be registered in the registerBundlesToCollection function in the App/Kernel.php file
$collection->addBundle(WerStreamtEsListWidgetBundle::class);Good to know
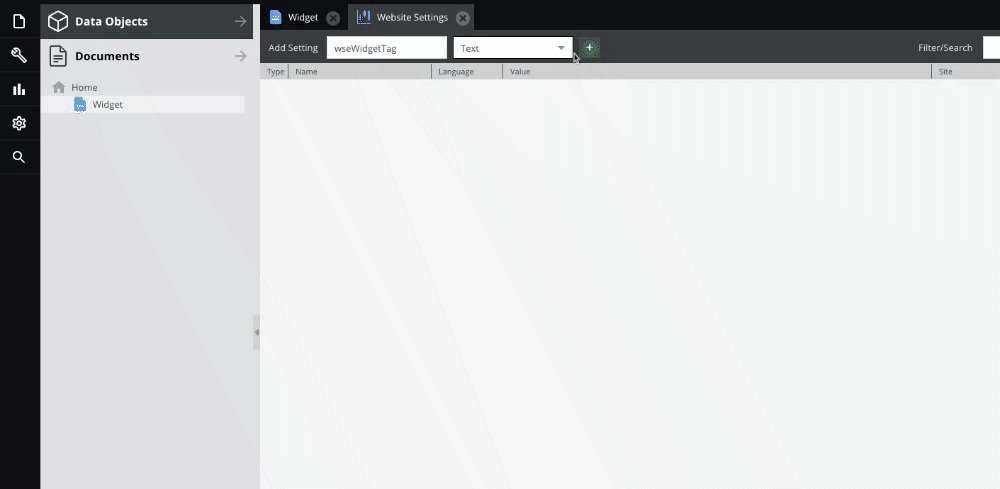
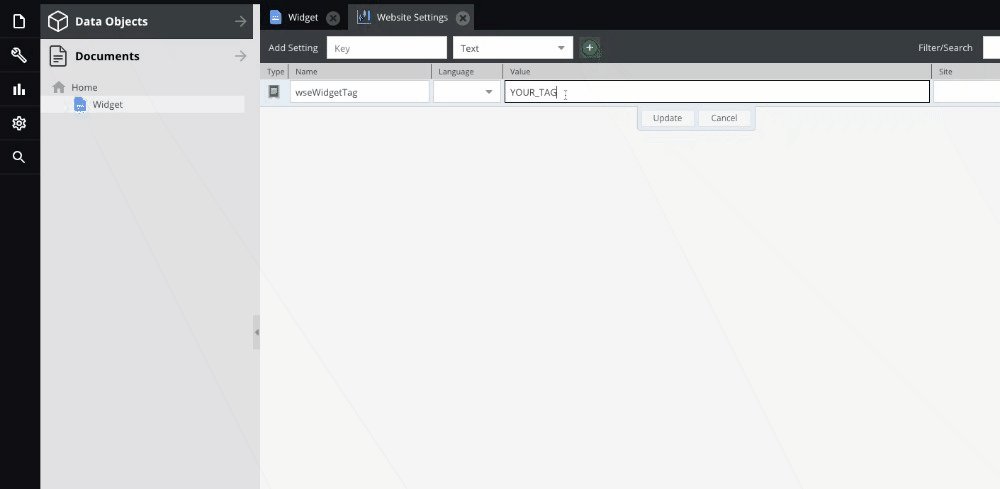
If you are part of the WerStreamt.es partner program, you can save your tag in the website settings.
Go to the website settings and create a new entry with the key wseWidgetTag of type Text. You can fill this with your partner tag.

How to style the Widget
There are some basic classes for styling the widget.
The color of the shade used for fading can be overwritten with the following variable:
.wse-widget {
--shadow-color: #fff;
}Please note: The shade also exists in dark mode and can be overwritten with the following code:
@media (prefers-color-scheme: dark) {
.wse-widget {
--shadow-color: #000;
}
}The color of the arrows can be adjusted with the following code:
.wse-arrow-fill {
fill: #ffffff;
}The color of the numbering can be adjusted with the following code:
.wse-numeric .wse-elements li.wse-element:before {
color: #d90000;
}Further Information
Feel free to reach out if you have any questions or issues!
